Neumorphismにおけるボタンのメタファーについて
お久しぶりです。noteにQiitaなど媒体が増えたことでめっきりここに書かなくなりましたが、ひさびさにネタができたので書いていきます。
今回の話題はNeumorphismというデザイン手法についてです。
Qiitaにも記事を書かせていただいたのですが、まだ出始めたばかりのものでトレンドになるのはもう少しかかりそうだなという印象です。
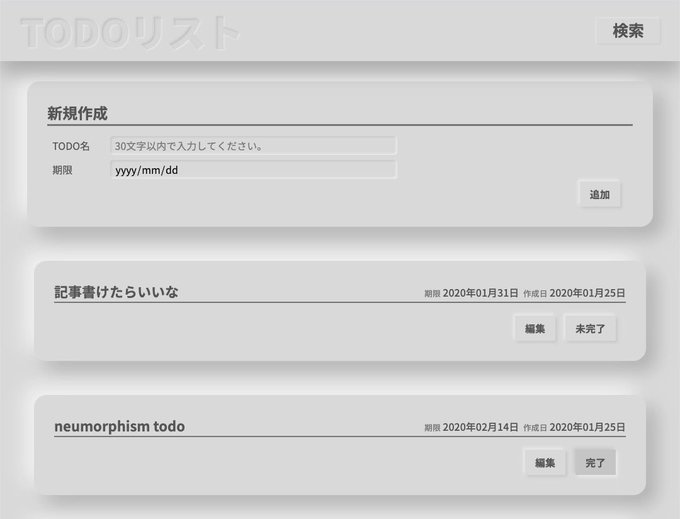
ただ個人的には気に入っていたりもするので、先日インターンの課題として制作した作品にもこんな感じで取り入れていました。

たくさんの方に見ていただいたのですが、そこでこの完了ボタンのところの影が逆になっているよという指摘を受けました。
たしかに凹型のNeumorphismは本来インセットの影をつけるべきで、これは完全に見落としていたことだったのですが(そもそもインターンのメインコンテンツはデザインではなくバックエンドのほうだったので...)なんで違和感をもたなかったのかというところを考えて、それがまとまりそうなのでこうして記事にしています。
凹型neumorphismとミスで生まれた表現
まずは実物を見てもらったほうが早いと思うので、こちらをご覧ください。

この左側が今回ミスで生まれた表現で、右が凹型のNeumorphismです。
こうみるとたしかに正規のほうがキレイなのですが、これを違和感に感じていなかったのにはneumorphismの捉え方に関係していました。
Neumorphismをどう捉えていたか
Neumorphismはそもそも色の違う影を2つつけることで立体が出っ張っているような状態のメタファーをしています。
ただこのにゅっとしている感じが個人的にはこのような状態に見えていました。

左が凸型、右が凹型のneumorphismをもし断面で見たらと想定したときの個人的解釈です。
この白い部分が実際のオブジェクトで黄色がゴムのイメージです。
このように水平な面にゴムが固定されていて間が引っ張られて湾曲している感じがneumorphismっぽさなのかなという解釈をしていました。
ミスで生まれた表現はどうなるか
個人的な解釈を知ってもらった上であらためてボタンに話を戻します。
今度は出っ張っているボタンと並べた状態を見てみましょう。

このときポイントとなるのはCSS上でこの2つの状態のボタンは影の向きと背景色以外変わっていないということです。
つまり影の内側の輪郭が同じ大きさということになります。するとこのボタンはゴムとボタンの組み合わせとして見たときにこのような状態であると解釈できます。

上が凹型で、下が凸型です。このようにボタンと枠が離れていて、ボタンの上面にゴムがぴったりくっつけられていると考えるとこの表現がメタファーとして成立してしまうのです。
これがすぐにミスを見つけられなかった原因でした。
結局なにがいいのか?
さて、ここまでなぜ自分がミスで生まれた表現も自然に感じてしまっていたのかについて説明したのですが、この話をしていたときにTwitterで「そもそも凹型のボタンが押せそうな気がしないのでオンオフの表現に無理がありそう」という意見ももらいました。
これはたしかにそのとおりで、今回の場合はToDoという(ちゃんと運用するなら)完了から未完了に戻ることのない性質のものなのである意味この感覚を持ってもらえるのは体験として正解と捉えることもできます。
しかしこちらの記事で行われているようないいねボタンとか、もっとオンオフが行ったり来たりすることが当たり前の要素でこの感覚を持たれてしまうと致命的です。ではオンオフはどのように表現するのがよいのでしょうか?
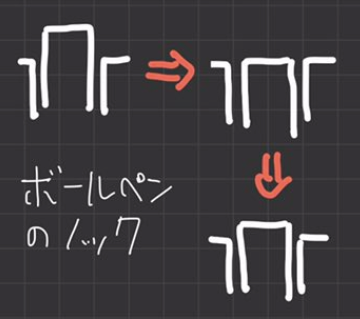
自分はこれを以下のようなボールペンのノックを表現できるようにすればいいのではないかと考えています。

つまりオン・オフどちらも凸型であり、その出っ張り具合が変わることでオンとオフを表現するという形になります。
その上でホバーするときなどに影をなくしたり、あるいは凹型を使えばわかりやすい挙動になるのではないかなぁと思っています。
これは影のオフセットの量を切り替えていけばいいので比較的簡単にできるのではないかと考えています(特にWeb)
またホバーと実際押したときでまた影の量を変えてみたりとかできるとよりそれっぽくなるのではないでしょうか。
